
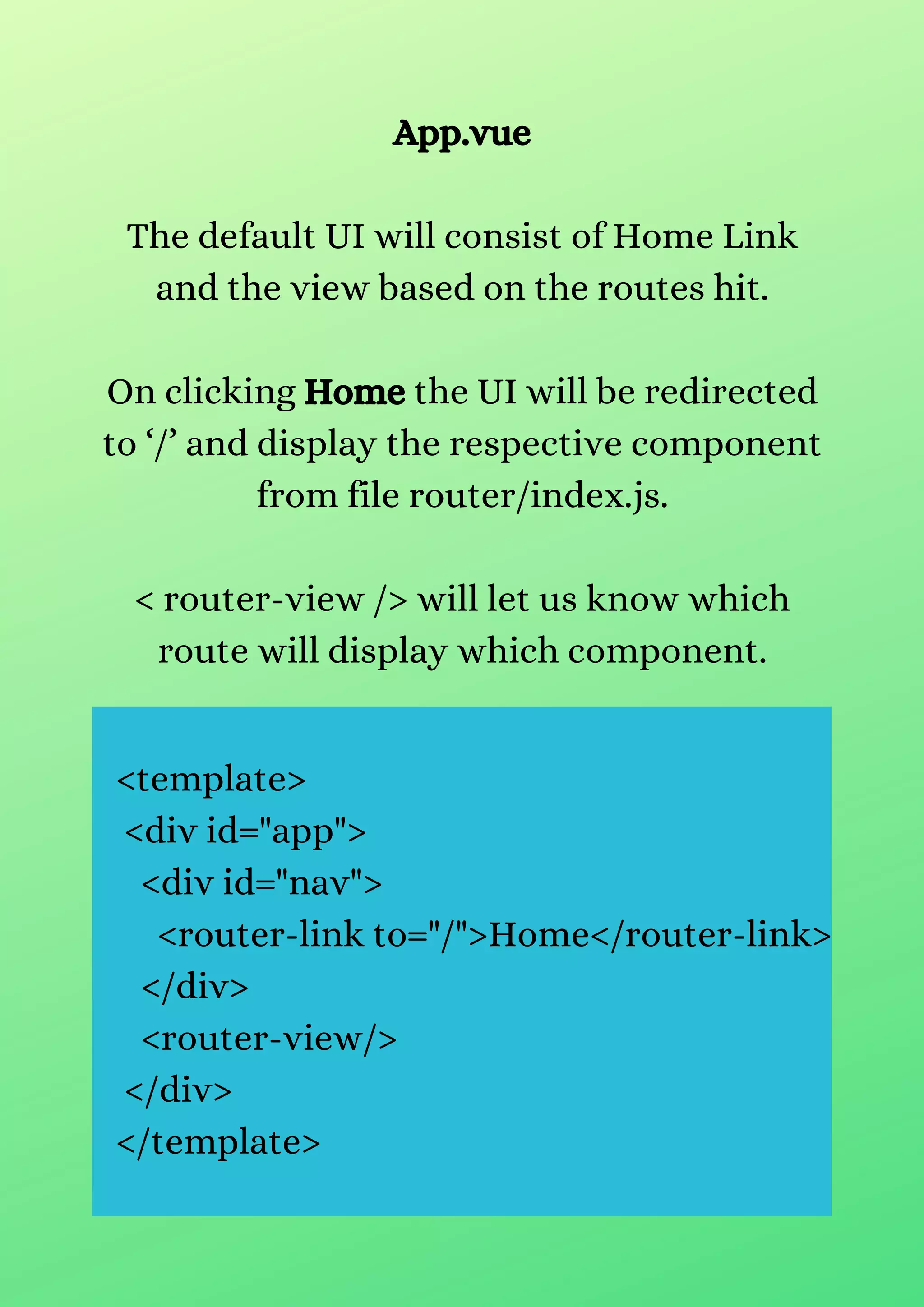
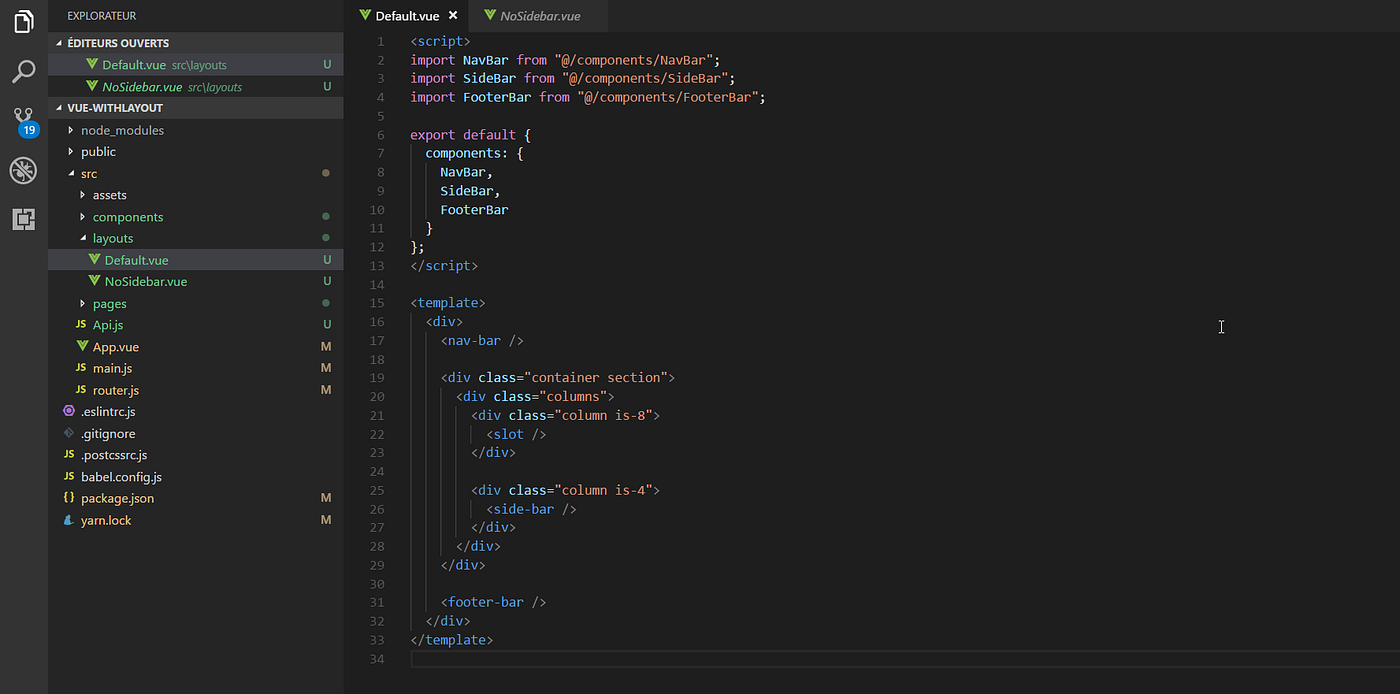
Anyway, here's how to create a multiple layout system with Vue and Vue- router | by Futari Boy - developer & indie hacker | ITNEXT

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

javascript - How to implement sub menu of the current route's children with vue.js and vue router - Stack Overflow

vue router - Uncaught SyntaxError: The requested module '/node_modules/.vite/vue.js?v=535663ae' does not provide an export named ' default' - Stack Overflow

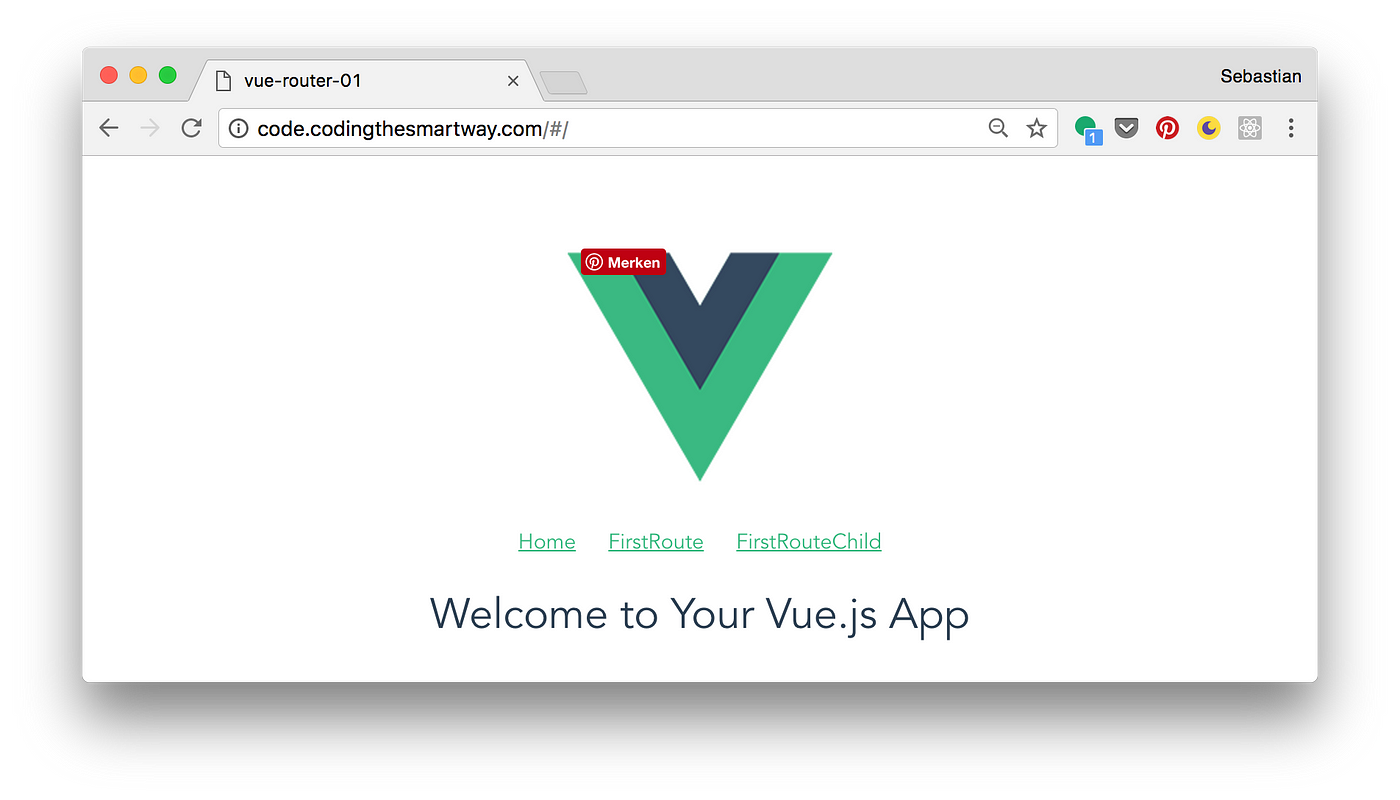
Vue.js Routing With vue-router. This post has been published first on… | by Sebastian | CodingTheSmartWay | Medium









![Building a Single Page Application with Vue.js [Step-by-step guide] Building a Single Page Application with Vue.js [Step-by-step guide]](https://www.adcisolutions.com/sites/default/files/styles/scale_w770/public/2018-03/vue-component.png?itok=84qEr0Nl)