In TypeScript v3.1 I hope I can send an Object by params in method 'router.push()' · Issue #2442 · vuejs/vue-router · GitHub

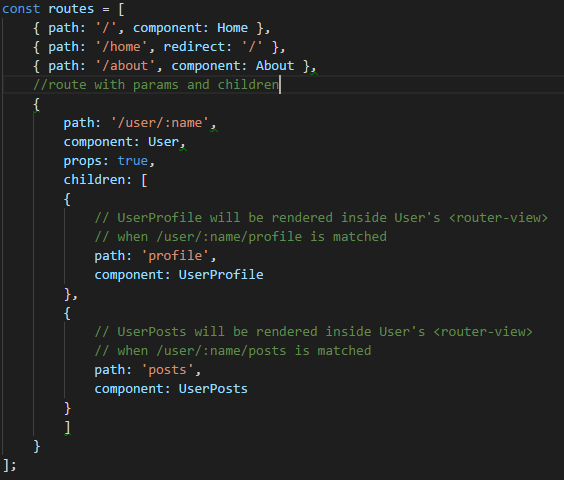
Vue.js: Routing With Vue-Router. Help your users get to where they're… | by Santiago García da Rosa | Better Programming